|
|
| Рисование фрагмента на основе скетча. |
авторы:
floaty [website]
романыч [website]
дата публикации:
21.07.2003
- Подготовка скетча.
- Подготовка рабочей области.
- Техника рисования фрагмента.
- Подготовка фрагмента для веба.
Подготовка скетча
Floaty: Для рисования фрагмента мозаики по заданному эскизу (sketch) нам понадобятся не только готовые фрагменты (если таковые уже имеются на поле), но также и эскизы близлежащих, и выбранного Вами для рисования фрагментов. Для этого я сохраняю нужные фрагменты, нажав на каждом из них правой кнопкой мыши и выбрав пункт "Сохранить рисунок как...". Готовые фрагменты мозаики представлены на сайте в основной своей массе в формате jpg. Обратите внимание, что эскизы изображения (скетч) представлены на desktopart[ru] как фоновые картинки в формате gif, поэтому, сохраняя их у себя на компьютере при нажатии правой кнопкой мыши, нужно выбрать пукт диалога "Сохранить фон как...". Когда все необходимые фрагменты успешно загрузились на Ваш компьютер, приступим к подготовке рабочей области.
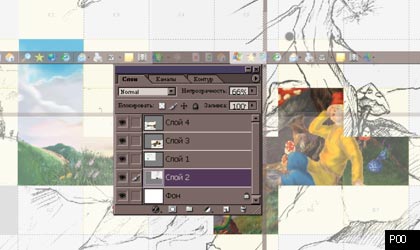
Романыч: Я рекомендую сразу скачать весь скетч, конечно, если только вы не будете рисовать только один фрагмент на этом поле. Я лично скачивал с помощью скриншотов всего экрана (кнопка PrintScreen на клавиатуре, при этом снимок экрана заносится в память). У меня маленькое разрешение экрана и я не могу снять весь скетч целиком. Поэтому я открываю браузер на всю рабочую область (если используете IExplorer, то стоит нажать F11, чтобы увеличить рабочую область браузера), а потом создаю в PhotoShop новую работу размером 1280x960 и вставляю (Ctrl+V) в нее снимок экрана. Затем все снимки совмещаю в PhotoShop'е - благо это легко сделать по сетке, которой разделены фрагменты: делаем все слои полупрозрачными и совмещаем, ориентируясь по фрагментам и разделяющей их пунктирной сетке, потом когда все совмещено правильно, убираем прозрачность слоев, чистим остатки от захваченных при съемке краев браузера и все склеиваем. ;) Как пример я создал для себя скетч поля "Сказка" - Рис.[P00]. Потом я сохраню склейку в PSD. Чтобы затем, если я захочу нарисовать фрагмент на этом поле, просто открыть этот файл и добавить новый "сет" (папку - это третья кнопка слева во вкладке "слои") с номер-именем этого фрагмента, где и буду хранить уже все слои относящиеся к его рисованию.

Подготовка рабочей области
Floaty: Для удобства я создала когда-то еще давно шаблон для рисования, размером 3х3, т.е. 480х360 пикселей, снабдила его направляющими линиями соответственно на границах 160, 320 пикселей по горизонтали и 120, 240 по вертикали (Рис.[F00]). Т.е. для каждого фрагмента, который я рисую, я предпочитаю создавать отдельный документ в фотошопе, называя его по имени рисуемого фрагмента.

Направляющие линии облегчают работу и берегут нервы :) Чтобы их "включить" нужно сначала сделать видимой линейку документа (если она у Вас еще не включена) с помощью комбинации клавиш Ctrl+R, или же через пункт меню View > Show Rulers. При нажатии правой кнопкой мыши на линейку, убедитесь, что единицей измерения являются Pixel. (В противном случае выберите этот пункт всплывающего меню).
Существует два способа добавления направляющих в рабочую область рисунка.
Первый способ заключается в том, что для добавления направляющих необходимо нажать на линейку левой кнопкой мыши (сверху для горизонтальных и слева для вертикальных линий) и "тянуть" линию до нужной координаты. Убедиться в точности координаты можно при увеличении рабочей плоскости. Направляющие линии могут быть легко приведены в любое положение. При наведении на них курсором, появляется значок 2-х параллельных линий с 2-мя стрелочками влево и вправо. Жмите в этот момент левой кнопкой мыши и перемещайте направляющую в другое положение. Зная, что направляющие управляются мануально, вы можете использовать это свойство при создании каких-либо объектов, которые, например, должны просто находиться на одной линии. "Потяните" направляющую от линейки документа и вот у Вас готов уже ориентир.
Второй способ является более простым и конкретно для нашего случая более приемлемым. Выберите пункт основного меню View > New Guides. В диалоге окна всплывающего меню Вы можете задать точную координату направляющих линий по вертикали или по горизонтали. Проделывайте эту операцию, пока у Вас не будут на поверхности рабочей области отображены 2 вертикальные и 2 горизонтальные направляющие. Для надежности и удобства я бы порекомендовала закрепить наши направляющие, выбрав в пункте основного меню View > Guides fix.
Выключить направляющие можно с помощью комбинации клавиш Ctrl+H или при помощи пункта меню View > Show > Guides, снова включить таким же образом.
Работа с направляющими значительно облегчает работу, помогая определять координаты для установки готовых фрагментов, эскизов изображений и позже созданного нами фрагмента. Если ко всему этому направляющие являются "намагниченными" (пункт меню View > Snap to > Guides), "проносимые" мимо направляющих фрагменты практически сами становятся на нужное место.
Сохраняем этот шаблон, например, под именем stencil.psd и все, что от нас требуется изначально для создания последующих фрагментов, это открыть наш шаблон и сохранить его под другим именем. В данном случае, я занимаюсь созданием фрагмента E5 на поле Violence. Т.е. с этого момента у нас в фотошопе открыт документ e5.psd
Открываю эскиз (скетч) желаемого фрагмента (в данном случае E5), который мы сохранили в gif-формате на нашем компьютере. Легко и быстро открыть документы можно либо двойным нажатием левой клавиши мыши в области темно-серого фона программы Photoshop, либо с помощью комбинации клавиш Ctrl+O.
Редуцирую цветовую гамму эскиза до оттенков серого цвета (Image > Attitudes > Saturation reduce, или просто при помощи комбинации клавиш Shift+Ctrl+U) для того, чтобы убрать оттенок серого или желтого цвета эскиза и получить чистое, черно-белое изображение рисунка. Далее перевожу этот фрагмент в режим RGB (Image > Mode > RGB color), т.к. изначально режимом картинки gif-формата является Mode > Indicated colors, а наш фрагмент должен быть нарисован и послан для интернета в режиме RGB.
Для придания большей четкости изображению, работаю с настройками яркости и контрастности (Image > Attitudes > Brightness/Contrast). Поэксперементируйте, какая величина аргументов является для вашего глаза оптимальной.
Проделайте вышеописанные шаги (касательно эскизных фрагментов) со всеми остальными скетч-фрагментами. И так, у меня открыты следующие документы: e5.psd, e5.gif, d5.gif и f6.gif. Последние три в режиме RGB в черно-белом отображении.
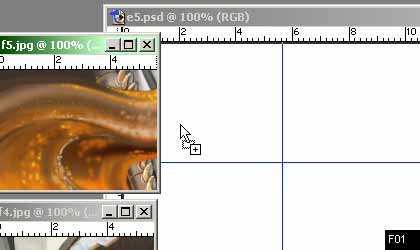
Далее я открываю все сохраненные мной фрагменты формата jpg, имеющие отношение к моему фрагменту. С помощью встроенной функции фотошопа Drag&Drop просто перетаскиваю изображения фрагментов из всех открытых документов на поле моего шаблона e5.psd (Рис.[F01]).

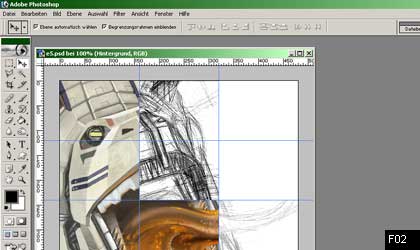
Произведя действие "перетаскивания" все документы, кроме e5.psd конечно лучше закрыть, а фрагменты, теперь находящиеся в различных слоях документа e5.psd расставить как мебель по углам, придерживаясь раннее созданной сетки с направляющими. Получаем нашу рабочую область (Рис.[F02]).

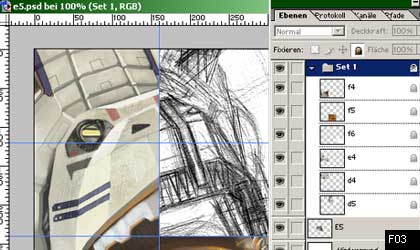
Для того чтобы случайно при рисовании не "задеть" уже готовые фрагменты, я создаю set (или папку) в меню слоев, куда перемещаю все фрагменты, кроме E5. Замыкаю этот set (Рис[F03]) и помещаю его в иерархии слоев перед слоем Е5 (E5 я назвала слой, который содержит картинку нашего скетча). Перемещение слоев в фотошопе производится так же с помощью встроенной функции Drag&Drop, т.е. тяни и бросай потом на нужное место. Как бы Вы потом не "вылазили" при рисовании за края своего фрагмента, это остается под "ширмой" вышестоящих фрагментов :). При желании можно в этот сет перетянуть только цветные фрагменты, а черно-белые склеить между собой и оставить в слое заднего фона.

Романыч: Я выбрал фрагмент С5 на поле Violence для написания этого урока.
Скетч, по которому я начал рисование был достаточно расплывчат и не имел четких детализированных форм - тем легче мне!
Свой фрагмент я рисую с запасом по тем сторонам, где фрагментов еще нет, т.е. фактически кроме своего фрагмента я раскрашу еще немного на пустых смежных... :) Так наиболее правильно, во-первых, потому что я не втиснут в маленькое окошко своего фрагмента - 160х120 и могу видеть, как он будет развиваться в последующем и не нагромоздить лишнего, а во-вторых, возможно, обеспечу простое и интересное рисование тому, кто будет рисовать рядом, дав ему продолжить какое-то из моих начинаний. :)
Итак, у меня есть уже папка для нового фрагмента. Под всеми папками моих готовых фрагментов у меня лежит отснятый скриншотами скетч, в который, в последующем, можно будет по мере необходимости вклеивать чужие фрагменты комбинацией CtrlL+E - "склеить имеющийся слой (например, скачанный чужой фрагмент) с тем, что под ним (со скетчем)".
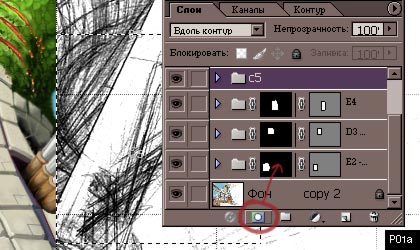
Я добавил в новую папку фрагмента чистый слой и могу уже начинать рисовать, правда есть одна проблема - я так буду махать кисточкой, что обязательно попаду на уже готовые фрагменты - из-за чего мне будет сложно состыковать свой фрагмент с уже готовыми. Для того чтобы ограничить область, в которой я буду рисовать, я создаю маску слоя: выделением указываю ту область, где собираюсь рисовать, а затем выбираю ( Слои > Добавить маску слоя > Показать выделение [Layer > Add Layer Mask > Reveal Selection])или можно нажать вторую кнопку вкладки "Cлои" (Layers) (Рис.[P01][a]).
Сразу, чтобы потом не мучаться создам еще одну маску только уже ВЕКТОРНУЮ для своего фрагмента, т.е. той области для которой рисую!
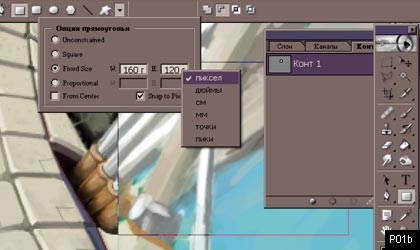
Делается так: Берем инструмент "Прямоугольник" [Rectangel Tool] ) из группы векторных инструментов-форм. В настройках этого инструмента укажем, что размер нашего прямоугольника будет 160х120 пикселей. Указать единицы измерения (то, что будут именно пиксели, а не см) можно щелкнув правой кнопкой на окошке, где вводятся цифры. Теперь мышкой тыкаем на рисунок и получаем прямоугольник ровно по нашему фрагменту, если он не встал на нужную область фрагмента, то это можно поправить с помощью инструмента указатель для работы с вектором (Рис.[P01][b]). После того как все встало на место можно уже создать векторную маску через меню (Слои > Добавить векторную маску > Текущий контур [Layer > Add Vector Mask > Current Path]) и все! Первое, что нам дает эта маска, так это то, что наведя на некоторое время или, щелкнув указателем мыши по значку векторной маски во вкладке "Слои" (Layers), мы сразу увидим область, ограничивающую наш фрагмент, во-вторых, с ее помощью можно будет в выпадающем по правой кнопке мыши меню значка векторной маски - разрешить или запретить отображение тех участков, в которых рисование не запланировано, и в третьих, нажав на эту маску и вызвав контур, можно установить выделение по этому контуру, щелкнув по третьей кнопке во вкладке контуров. Это выделение нам пригодиться для сохранения маленького изображения в файл!


Техника рисования фрагмента
Floaty: Рисование любого фрагмента, будь то рисование на свободную тему или же по заранее заданному эскизу я начинаю с создания заднего фона.
На поле мозаики прослеживается в уже созданных фрагментах четкая линия горизонта. Поэтому я определяю, где проходит линия горизонта, сопоставив мой будущий фрагмент с фрагментом мозаики Е1, т.к. именно там берет начало линия горизонта нашего рисунка. Я просто снова перетаскиваю изображение фрагмента E1 в свой документ и ставлю фрагмент E1 напротив моего будущего фрагмента.
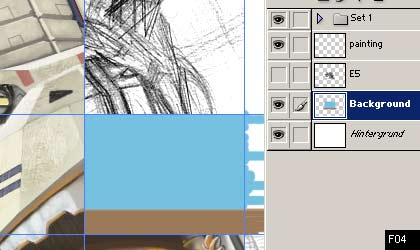
Создаю слой Background, расположив его в иерархии слоев под слоем Е5 (предварительно выключив Е5) и отчерчиваю мягкой кистью, размером не более 3 пикселей, коричневым цветом линию горизонта (Рис[F04]). Ровные линии получаются тогда, когда Вы, поставив первую точку кистью, держите нажатой клавишу Shift и ведете линию дальше. Закрашиваю таким же образом поверхность до линии горизонта более толстой кистью синего цвета, после линии горизонта коричневым. Фоновая картинка готова.

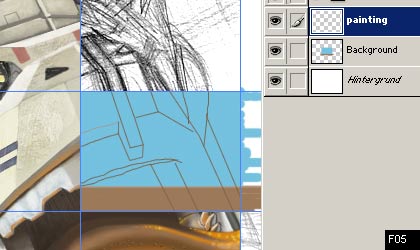
Снова включаю слой E5. Создаю слой painting, лежащий в иерархии слоев выше E5. Обрисовываю грубо очертания эскиза в слое painting. Для получения контуров изображения можно использовать как инструмент "Перо" (Pen Tool)  , так и имея спокойную руку, нарисовать их мышкой или пером графического планшета. Выключаю слой Е5. Для удобства его можно (в выключенном состоянии!) даже переместить в замкнутый, созданный нами ранее, Set1, чтобы он не "мешал" при дальнейшей работе. , так и имея спокойную руку, нарисовать их мышкой или пером графического планшета. Выключаю слой Е5. Для удобства его можно (в выключенном состоянии!) даже переместить в замкнутый, созданный нами ранее, Set1, чтобы он не "мешал" при дальнейшей работе.
Теперь приступаю к основной работе. Направляющие линии лучше почаще выключать (Ctrl+H), во-первых, чтобы убедиться, что на границах с другими фрагментами все в порядке, во-вторых, чтобы эти самые линии не сбивали с толку в тот момент, когда хочется взглянуть без помех на создаваемую композицию.
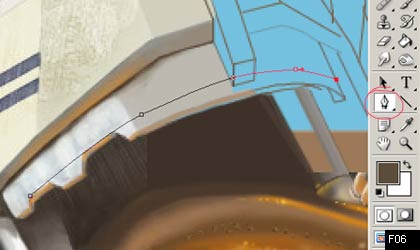
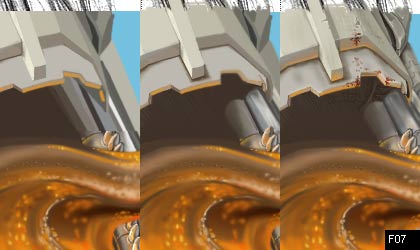
На рисунках F05, F06 и F07 приведены дальнейшие этапы раскрашивания. Я рисую поверх заданных мною контуров, используя раскрашивание контурами, которые я создаю с помощью инструмента "Перо" (Pen Tool)  или просто поверх сплошной заливки мягкой кисточкой размером не более 1-2 пикселя. Неуклюжие или резкие переходы сглаживаю инструментом размытия величиной не более 3-х пикселей, в зависимости от величины. Размытие можно производить как произвольно, так и направленно. Для направленного размытия ставлю инструментом "Палец" (Smudge Tool) или просто поверх сплошной заливки мягкой кисточкой размером не более 1-2 пикселя. Неуклюжие или резкие переходы сглаживаю инструментом размытия величиной не более 3-х пикселей, в зависимости от величины. Размытие можно производить как произвольно, так и направленно. Для направленного размытия ставлю инструментом "Палец" (Smudge Tool)  точку, нажимаю клавишу Shift и, не отпуская ее, ставлю точку в том месте, где должен закончиться рисуемый мной отрезок. Таким образом, получаю "отрезок размытия" произвольного направления, или точнее говоря нужного мне направления. Если я хочу строго горизонтально или строго вертикально размыть равномерно линии, то, как было уже выше описано, держу постоянно нажатой клавишу Shift и двигаю курсор инструмента размытия вертикально или горизонтально. точку, нажимаю клавишу Shift и, не отпуская ее, ставлю точку в том месте, где должен закончиться рисуемый мной отрезок. Таким образом, получаю "отрезок размытия" произвольного направления, или точнее говоря нужного мне направления. Если я хочу строго горизонтально или строго вертикально размыть равномерно линии, то, как было уже выше описано, держу постоянно нажатой клавишу Shift и двигаю курсор инструмента размытия вертикально или горизонтально.
Не забывайте сохранять свой документ.
На рисунке F06 приведен пример, как можно еще использовать функцию инструмента пера.
Я определила, где проходит верхняя граница зазубрин, залила контур, нарисовала пером нижнюю границу зубов - залила. В данном случае инструмент "Перо" (Pen Tool) использовался в режиме Paths. Этот режим можно выбрать в верхней части экрана под полосой основного меню, если в палитре инструментов Вы выбрали инструмент "Перо" (Pen Tool).
Если вы хотите осуществить заливку по созданному контуру, выберите в палитре инструментов инструмент "Кисть" (Brush Tool), желательно мягкую, размером, например, в 1 пиксель. Через меню (Window > Pats) нарисованный Вами контур, скорее всего он будет стоять под именем "рабочий путь/контур". В самом низу этого окошка выберите 2-й от начала символ кружка "Заполнить контур инструментом выбранной кисти".
Капли крови и трещины на панцире были нарисованы в отдельном слое, без использования текстур. Я считаю, что это немаловажно уметь самому рисовать некоторые шероховатости, выбоины или кровь, хотя этот способ и является более трудоемким, в отличие от способа использования текстур, что не является в свою очередь чем-то неприличным. У меня есть, например, ряд любимых, или менее любимых картинок опытных художников, куда я в любое время могу подсмотреть и увидеть, как создаются, например, капли крови. (Цвет, направление падения и т.д.)
Мы задались целью представить различные альтернативы создания рисунка, а возможность выбора тех или иных средств достижения цели предоставляется каждому отдельно взятому художнику.
Важно не забывать, с какой стороны падает свет, какие текстуры, цветовая гамма и материалы (я имею в виду металл, пластик, стекло на изображаемых предметах) использовали другие авторы в соседних фрагментах.



Романыч: Для раскрашивания лучше всего, конечно, создать палитру цветов (чтобы не отвлекаться в будущем) - но это по желанию, на Рис.[P02] я представил свою палитру..
Как вы видите на Рис.[P03][abc] мое рисование идет от общего к детальному, сначала крупными жесткими кистями обозначаю главные формы и выбираю основные тона и цвет (Рис.[P03][a]). Затем (Рис.[P03][b]), одновременно детализируя, более точно определяюсь с тенью-светом, делаю линии более точными и аккуратными. В этом мне помогают инструменты выделения, которыми я ограничиваю области, в которых в данный момент хочу работать, от тех на которые мне нельзя попасть, дабы не испортить, и потом с выделением можно спокойно, работая кистью, нарисовать четкие ровные линии.
Сама работа кистями проходит следующим образом: Основные цвета уже положены на начальном этапе, остается только корректировать тон и уточнять линии, т.е. берем кисть !только! жесткую. (жесткость дает замечательную текстуру при наложении оттенков, из-за которой работа выглядит более настоящей, в любом случае есть же инструменты размытия). Выбираем необходимый размер кисти с помощью клавиш квадратных скобок "[" и "]", ставим ей прозрачность в 30% (нажмите на числовую клавишу "3" для получения 30% прозрачности кисти, соответственно нажав на, скажем, "6" получили бы прозрачность 60%) выбираем корректировочный цвет и начинаем рисовать, как можно чаще делая мазки - усиливая цвет там, где надо. Если потребуется, можно подобрать соседний цвет: работая с кистью нажать на кнопку "Alt" и появившимся инструментом "пипетка" выбрать цвет прямо с соседнего участка работы, отпустить "Alt" и снова продолжить кистью. Наиболее наглядно эта техника выглядит на палитре - Рис[P02], где таким образом были выполнены переходы между цветами - постепенным наложением цветов друг на друга. Тем самым я получал новые оттенки и смешивал цвета, точно также следует поступать и при рисовании самого фрагмента!
Если вам мешают окна Photoshop, как мне например, то смело жмите клавишу "Tab", таким образом, все окна будут скрыты, если потребуется их восстановить просто снова нажмите на "Tab". Ну а для полного счастья включайте полноэкранный режим клавишей "F" - режима всего три, рекомендую третий.
Трещина на "крыле" робота была создана с помощью ТЕКСТУР.
Я не стану рассказывать о том, что можно делать с текстурами, т.к. это не тема этого урока. Я дам лишь начальные навыки - но это можно сказать главное.
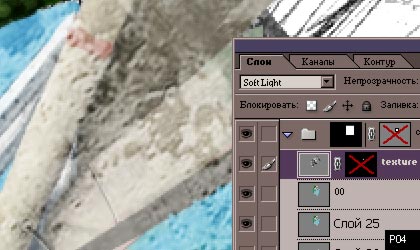
Для трещины я взял фото старой стены с отваливающейся штукатуркой, обесцветил ее, наложил ее лучшей, на мой взгляд, "трещиной" в том месте, где задумал ее рисовать. Изменил свойство слоя на SoftLight (можно поэкспериментировать со всеми свойствами этой группы) (Рис[P04]). Добавил маску выделения на слой текстуры, выбрал ее, щелкнув по значку маски, затем проинвертировал ее так, чтобы скрыть всю текстуру, взял мягкую кисть с белым цветом (в режиме работы маски, рисование по маске белым цветом означает "увеличить область маски", а черным, соответственно, уменьшить), и мазнул там, где хотел видеть трещину, таким образом высвечивая из маски нужные мне части текстуры. Далее в маске слоя поочередно, то открывая белым цветом часть текстуры, то скрывая черным цветом добился нужного мне эффекта. Потом склеил слой текстуры со слоем моего фрагмента, и на краях трещин, с помощью инструментов осветления и затемнения размером в 1 пиксель, усилил наиболее эффектные места. Кистью кое-где продлил трещину, опять засветил края - и так далее, пока не получилось что-то достойное (Рис[P05]). Вот.
Собственно можно поверх еще наложить текстур, тем самым, усложняя имеющуюся текстуру, но при таком размере этого не требуется...
Вся эта процедура не заняла больше 5 минут.. ;)




Подготовка фрагмента для веба.
Floaty: Когда Вы пришли к концу рисования фрагмента, сохраните Ваш документ еще раз. Включите направляющие View > Show > Guides (Ctrl+H), в опциях слоев склейте все слои в один, слой заднего фона. При помощи инструмента вырезания (Crop Tool)  вырежьте строго по направляющим Ваш фрагмент размером 160х120 пиксель. В случае "намагниченных" направляющих рамки инструмента вырезания становятся по контурам направляющих. Сохраните свой фрагмент для веба: вырежьте строго по направляющим Ваш фрагмент размером 160х120 пиксель. В случае "намагниченных" направляющих рамки инструмента вырезания становятся по контурам направляющих. Сохраните свой фрагмент для веба:
File > Save for Web. Не забывайте, что максимальный размер присылаемых фрагментов не должен превышать 15 КБ.
В конце работы, для того, чтобы удостовериться, действительно ли мой фрагмент удачно вписался в общую композицию мозаики, в особенности своими границами к соседним фрагментам, я делаю Screen Shot всей мозаики и подставляю туда перетягиванием мой фрагмент.
Я предпочитаю делать Screen Shot нажатием клавиши клавиатуры Print. Рисунок находится в этот момент в буфере обмена и, открыв снова фотошоп, создаем новый документ Ctrl+N. Он уже автоматически имеет размер изображения, хранящегося в буфере обмена. С помощью комбинации клавиш Ctrl +V вставляем наш Screen Shot.
Важно, что фрагмент, который вы перетягиваете в область вновь созданного Screen Shot`a, является не обрезанным Вами фрагментом документа e5.psd, а уже сохраненным Вами для веба фрагментом e5.jpg (т.е. я открываю "свежесохраненный" фрагмент e5.jpg)! Только тогда можно быть на 100% уверенным, что сжатие формата jpg не оставило своих следов на нарисованном Вами фрагменте, и стыковка прошла без потери качества и нервов :) (Рис.[F08]).

Романыч: ММм... Я просто устанавливаю выделение по тому контуру, который у меня был создан вначале и копирую слитые слои. Создаю новый рисунок, так как в памяти содержится изображение размера 160х120, то и размер создаваемого рисунка сам встанет по этим размерам. Потом просто вставляю изображение из памяти и все "сохраняю для веб". Часто, как и Floaty, проверяю, как встанет мой уже сохраненный фрагмент на поле.
Результат можно увидеть на самом поле мозаики Violence, фрагменты E5 и С5.
|

|
|
[an error occurred while processing this directive]
| :: рекомендации |
 |
[an error occurred while processing this directive]
|